About Me »
Front-end development for creative agencies & designersSpecializing in ExpressionEngine programming & HTML/CSS
Blog »
Bookmarks Coding Expression Engine For Laughs Freelance MediaGirl ToolsMediaGirl Toolbox
On Having Layout
I spent several hours today sorting out an IE7 CSS bug that was solved by the concepts described in this article -- On Having Layout.I'm adding this here as a bookmark but also as a heads up for other programmers dealing with CSS related IE6/7 bugs.
"A lot of Internet Explorer's rendering inconsistencies can be fixed by giving an element “layout.â€" Who knew you had to give IE layout??
----------------------
To give layout to IE6 and lower use the underscore hack:
.gainlayout { _height: 0; }
or use the IE6 conditional
<!--[if lte IE 6]><style>.gainlayout { height: 1px; }</style><![endif]-->
----------------------
To give layout to IE7 use the min-height property:
.gainlayout { min-height: 0; }
or use the IE7 conditional
<!--[if IE 7]><style>.gainlayout { zoom: 1; }</style><![endif]-->
----------------------
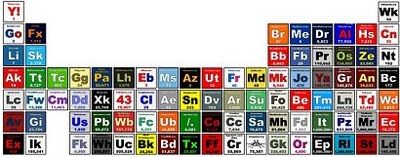
Internet Science
If you are needing tp brush up on a little science, click on the Internet Periodic Table below. It's a visual representation of the Internet's most popular sites.
Filed Under: Bookmarks
Google Street View
If you haven't heard, Google just launched a new feature on Google Maps called Street View. It shows 360 street level views for New York City, Las Vegas, Miami, Denver and San Francisco. It's a little addictive so be careful! Here are a couple things to checkout:1. This dorky video by Google demoing the new feature.
2. Here's a less dorky demo:
3. Search "1648 Charleston Road, Mountain View, CA" to see the Map team
4. A collection of odd findings submitted from viewers at Wired:
http://blog.wired.com/27bstroke6/2007/05/request_for_urb.html
5. For those who like to deconstruct, here are some details on the application:
http://gregsadetsky.com/?p=81
6. Here's the car doing the photography:
http://www.engadget.com/2007/05/31/check-out-the-immersive-media-street-scanning-car/
Filed Under: Tools
We Love Opera
If you are tired of inflexible web browsers, take a look at Opera. I've used it for years and with each new release I love it more and more. It's fast, secure, has an extremely customizable UI, has tabbed browsing with thumbnail view, integrated RSS reader, email and Bit Torrent downloader, password database... plus a ton more features that make it the top browser in my opinion.Some of my favorite features are:
1. Ctrl+Z will open tabs that you've accidently closed. I use this all the time.
2. Page zoom. I use this to zoom in on problem areas in a design.
3. Easy keyboard short cuts (just click the Z key to go backwards in your history!)
4. Password storage. I don't remember life without this feature.
5. Page load progress bar. You don't just get a turning icon when a page loads, you get a bar that contains all the details of what's going on. This is great for troubleshooting web development work.
6. Extremely customizable interface. I've removed all the buttons that I don't use and I've added several tools bars where I add quick links to sites that I constantly access.
You can see screenshots of Opera in action here -- >
Filed Under: Tools
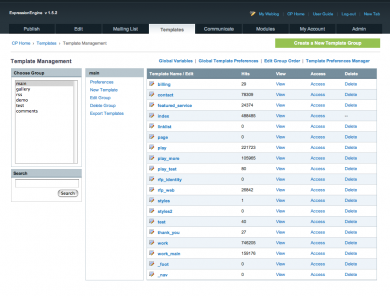
Pretty New Things
Jesse Bennett-Chamberlain, from 31 Three, has just released a beautiful Expression Engine control panel theme that matches the new Expression Engine website redesign. My friend Anthony from Think Big Ideas said it best... "Oh, it makes it soooo lovely. My EE install now is pretty as hell." I have to agree with Anthony!Click on the thumbnail to see the full-size image.

Filed Under: Expression Engine